
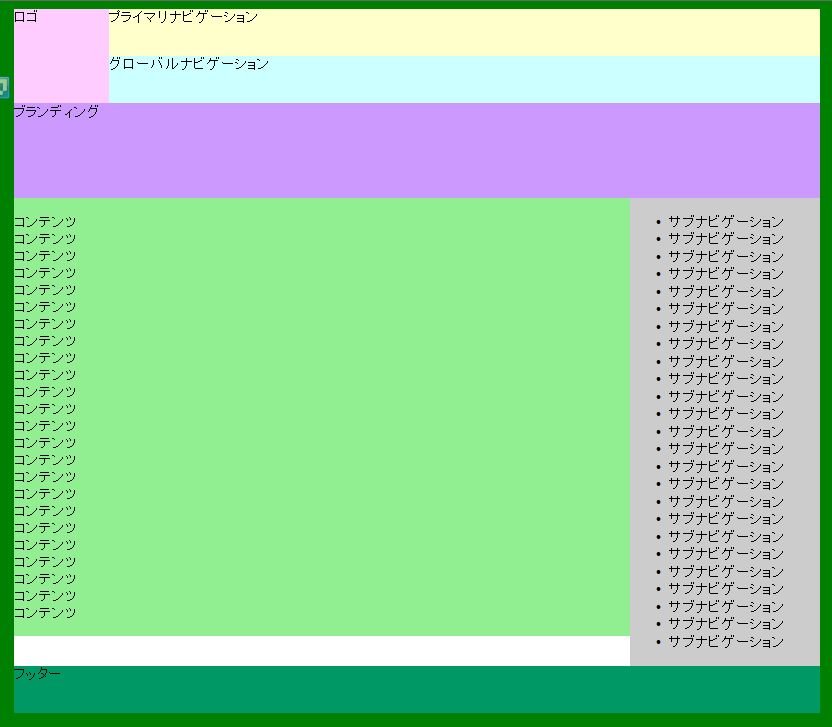
このようなスタイルシートを組みたいのだけど、黄緑の領域の下に隙間が開いてしまうという話。
スタイルシートは以下のような感じ。
@charset "utf-8";
body {
background-color: green;
}.wrap{
width:850px;
height:auto;
background-color: #FFF;
margin-right: auto;
margin-left: auto;
}
.logo {
height: 100px;
width: 100px;
float: left;
background-color: #FCF;
}.pnav {
height: 50px;
width: 750px;
float: right;
background-color: #FFC;
}.gnav {
height: 50px;
width: 750px;
float: right;
background-color: #CFF;
}
.brand {
height: 100px;
width: 850px;
float: left;
background-color: #C9F;
}
.contens {
height: auto;
width: 650px;
float: left;
background-color: #91EE91;
}
.snav {
height: auto;
width: 200px;
float: right;
background-color: #CCC;
clear: right;
}
.footer {
height: 50px;
width: 850px;
background-color: #096;
clear: both;
}
余白を入れるなど、すればいいのでしょうかね。
0 件のコメント:
コメントを投稿